Sparatutto a scorrimento verticale - 1945 - GML Code

Questo è il tutorial n°2 del percorso per iniziare a sviluppare con GameMaker: nel caso te lo fossi perso, il tutorial n°1 lo trovi qui.
Introduzione
Eccoci al secondo tutorial!
Il videogioco che andremo a creare ora è una rielaborazione di 1945 (scritto da Mark Overmars, creatore del primo GameMaker), uno scrolling shooter dove il giocatore comanda un aereo e degli aerei nemici cercano di distruggerlo.

Utilizzeremo il codice GML e daremo per scontati i concetti del primo tutorial.
Iniziamo!
Apri un nuovo progetto vuoto.

Crea una cartella sul tuo pc dove salvare tutte le risorse. Puoi salvare le immagini che trovi su questo articolo cliccando con il tasto destro del mouse e selezionando "Salva immagine con nome".
Ora che hai salvato l'immagine del mare che farà da sfondo al videogioco, la puoi caricare nel progetto andando a destra dalle risorse e cliccando con il tasto destro del mouse la voce "Sprite" > Crea > Sprite.
Gli dai un nome tipo mare_s oppure spr_mare (usa sempre un suffisso o un prefisso per indicare che è uno sprite... non usare spazi ma "_").
Si apre la finestra dello sprite; premi "Importa" e cerca l'immagine che hai salvato prima. Clicca "Sì" nel messaggio che comparirà.
Come puoi notare lo sprite importato è 32x32 pixel e volendo potresti modificarlo cliccando su "Modifica immagine".

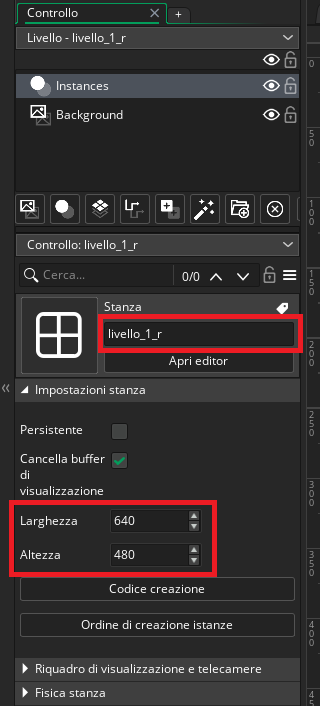
Fai doppio click sulla stanza per aprirne le proprietà sulla sinistra dello schermo.
Magari modifica il nome in livello_1_r mentre in lunghezza ed altezza scrivi rispettivamente 640 e 480.
Adesso inseriamo il mare!

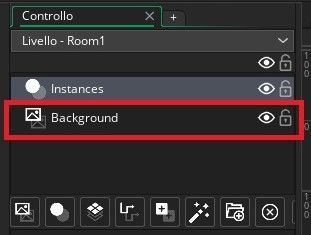
Sempre nelle impostazioni della stanza, in alto, ci sono i layer; clicca su "Background"... è il layer dedicato allo sfondo (quello che viene disegnato prima, ovvero quello che risulterà sotto tutto il resto).

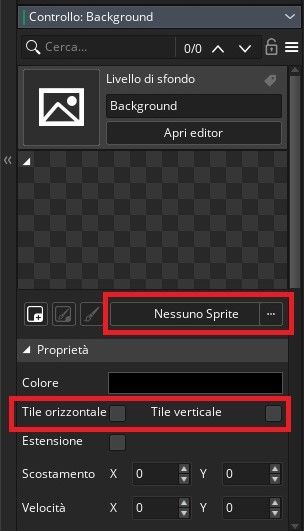
Clicca dove c'è scritto "Nessuno Sprite" e cerca lo sprite del mare. Inoltre metti la spunta su "Tile orizzontale" e "Tile verticale"; questo ripete lo sprite fino a riempire tutta la stanza.
Mare aggiunto!
Avvia il gioco per vedere come si presenta.
Lo sprite del primo oggetto
Creiamo l'aereo.
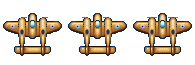
Innanzitutto carica la seguente immagine che contiene tre frame che andranno a simulare il movimento dell'elica dell'aereo.

Una volta creato lo sprite che potremmo nominare giocatore_s, andiamo a modificare l'immagine con il relativo tasto.
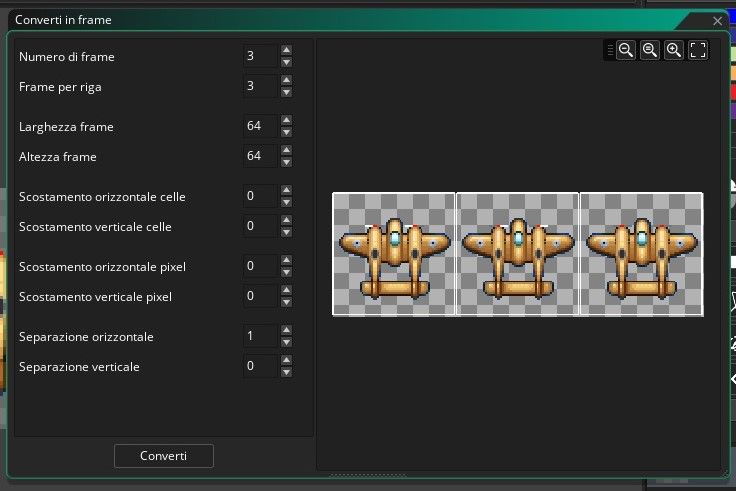
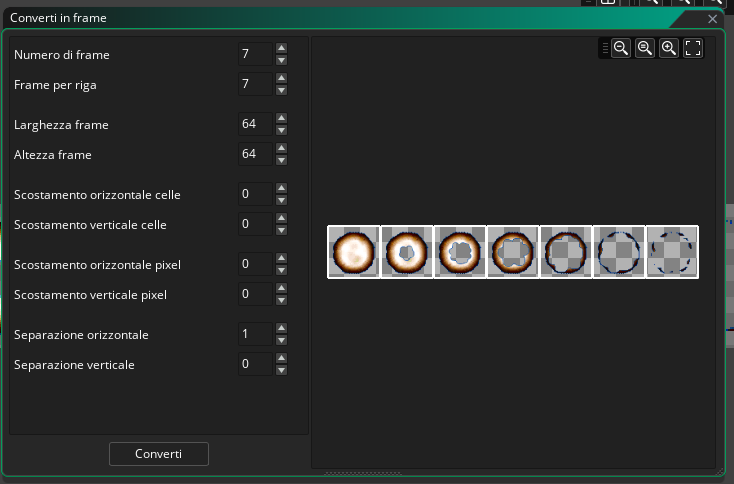
Una volta aperto l'editor immagini, vai sul menù Immagine > Converti in frame.

Nella finestra che compare metti:
- Frame per riga = 3
- Larghezza frame = 64
- Altezza frame = 64
- Separazione orizzontale = 1
Questi valori dipendono dall'immagine importata.
Ora premi "Converti" e dai l'ok nella finestra successiva.

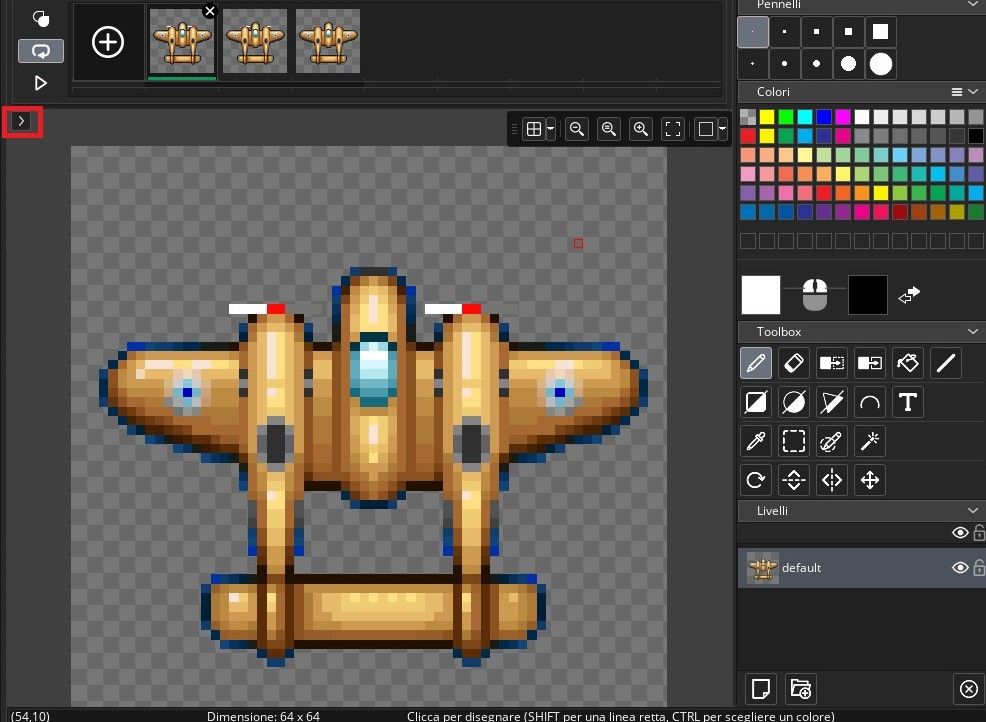
Ora hai i tre frame e se clicchi sul pulsante per la riproduzione dell'animazione vedrai l'effetto dell'elica in movimento.
Però magari non è la velocità giusta.

Clicca sulla freccia evidenziata nell'immagine; si aprirà un campo dove potrai modificare quante volte al secondo ci sarà il cambio del frame: 16 potrebbe essere un buon valore ma puoi modificarlo come preferisci.
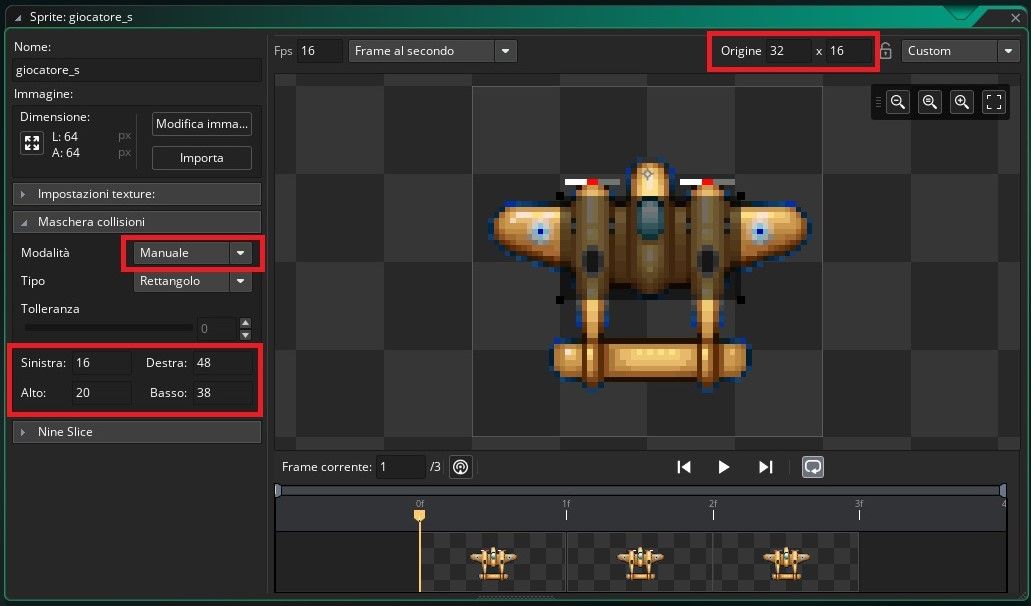
Rimane da settare un paio di cose sullo sprite: l'origine e la maschera di collisione.
Chiudi l'editor delle immagini. Nell'area di lavoro dovresti trovare la scheda delle proprietà dell'aereo... puoi visualizzarla anche facendo doppio click sullo sprite nella colonna di destra.

Clicca su Maschera collisioni. Metti l'origine dello sprite (che di default è a x = 0 e y = 0) a x = 32 e y = 16; è un buon punto da dove far partire i proiettili.
Clicca su "Maschera collisioni", nella modalità metti "Manuale" e metti:
- Sinistra = 16
- Destra = 48
- Alto = 20
- Basso = 38
Il rettangolo in semitrasparenza che si viene a creare sopra l'aereo è il rettangolo dove avverranno le collisioni con i gli aerei ed i proiettili nemici.
Ed ora che abbiamo l'immagine dell'aereo?
Bene, non ce ne facciamo nulla senza un oggetto.
Un oggetto (solitamente abbinato ad uno sprite) è ciò che interagisce con altri oggetti attraverso delle istruzioni che gli abbiamo precedentemente dato.
Il primo oggetto
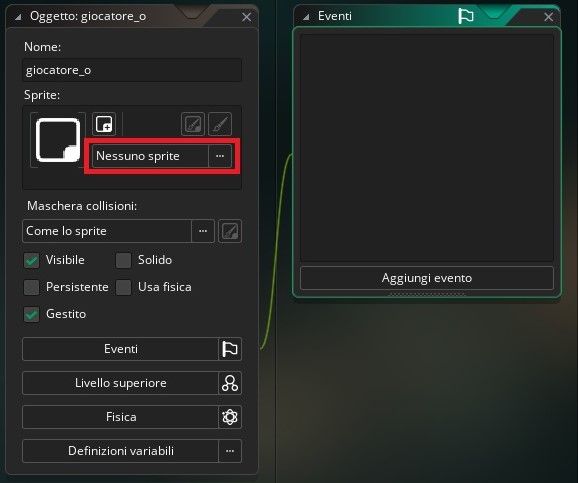
Allo stesso modo di come hai creato gli sprite, crea un oggetto (nella cartella "Oggetti" sulla destra); rinominalo giocatore_o (o come preferisci).

Clicca sul campo "Nessuno sprite" e seleziona lo sprite dell'aereo.
Hai appena abbinato uno sprite ad un oggetto.
Inseriamolo nella stanza.
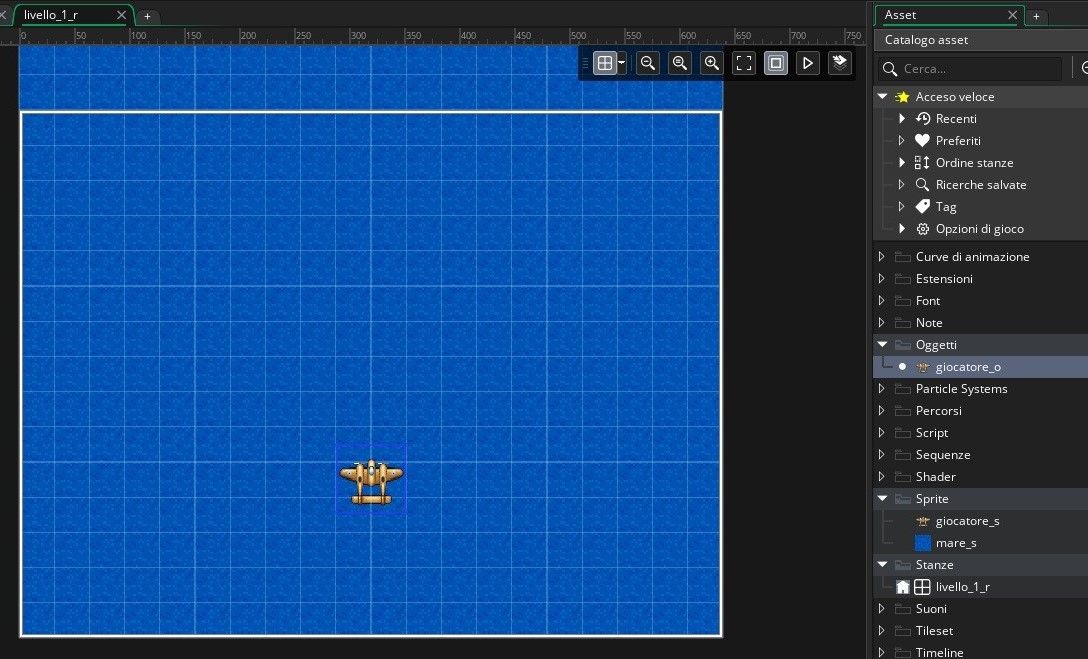
Apri la stanza che hai creato prima, a sinistra nei layer selezionare il livello "Instances" (puoi anche modificare il nome di questo livello, magari in "Aerei"), nella colonna di destra seleziona l'oggetto giocatore_o e tenendo premuto il tasto Alt, clicca con il tasto sinistro del mouse in basso e al centro della stanza per inserire una istanza dell'aereo.

Una istanza è una copia dell'oggetto e potrebbero essercene svariate, ma non in questo caso; ci basta un solo aereo.
Avvia il gioco e noterai l'aereo animato sopra al mare... però è fermo.
Dobbiamo aggiungere del movimento.
L'illusione del movimento
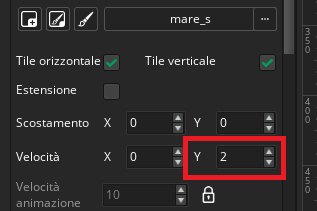
Facciamo muovere lo sfondo verso il basso in maniera costante... questo darà l'illusione del movimento dell'aereo.

Vai nelle proprietà della stanza e seleziona il layer Background. Nel campo Y della Velocità metti il valore 2.
Ora avvia il gioco, sembra che l'aereo si muova anche se in realtà le sue coordinate restano le stesse.
Il pannello di gioco
Prima di far muovere veramente l'aereo, andiamo ad inserire il pannello di gioco dove verranno disegnate le informazioni (vite, energia e punteggio).
Salva la seguente immagine e rinominala pannello_s. La dimensione sarà 640x76 pixel; la larghezza dello sprite è proprio come quella della stanza.

Crea un nuovo oggetto pannello_o ed abbinaci lo sprite pannello_s.
Vogliamo mettere questo pannello nella parte bassa della stanza e vogliamo che sia disegnato sopra a qualunque altra cosa (escluse vite, energia e punteggio).
Per prima cosa creiamo un nuovo layer dove inseriremo l'istanza dell'oggetto pannello_o.

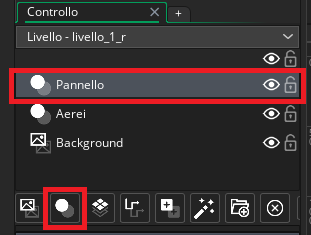
Nelle proprietà della stanza clicca sul pulsante Crea nuovo livello di istanza ed assicurati che il nuovo layer creato sia sopra tutti gli altri, puoi rinominarlo Pannello.
Approfondimento sui layer
I layer delle stanze di GameMaker sono come i layer dei programmi di grafica.
Immagina di appoggiare sul pavimento un foglio di carta da lucido con sopra disegnato un mare. Sopra questo foglio, ora appoggia un altro foglio di carta da lucido con sopra disegnato un aereo. Infine, sopra a tutto appoggia un ulteriore foglio di carta da lucido con disegnato un pannello di gioco.
Immagina di guardare tutto dall'alto... ecco spiegati i layer!
Seleziona il layer appena creato.
Potremmo mettere l'istanza dell'oggetto in basso nella stanza (nel layer Pannello) in vari modi:
- potremmo modificare le misure della griglia della stanza e agganciare l'istanza alla nuova griglia così creata - spesso è un buon sistema
- potremmo mettere l'origine dello sprite in basso a sinistra e semplicemente trascinare l'istanza nello stesso angolo della stanza - dopo dovremmo però utilizzare delle coordinate y negative per disegnare vite, energia e punteggio
- potremmo inserire l'istanza in un punto qualsiasi della stanza e settarne le coordinate corrette nell'evento create - ma non sarebbe bello da vedere nell'editor
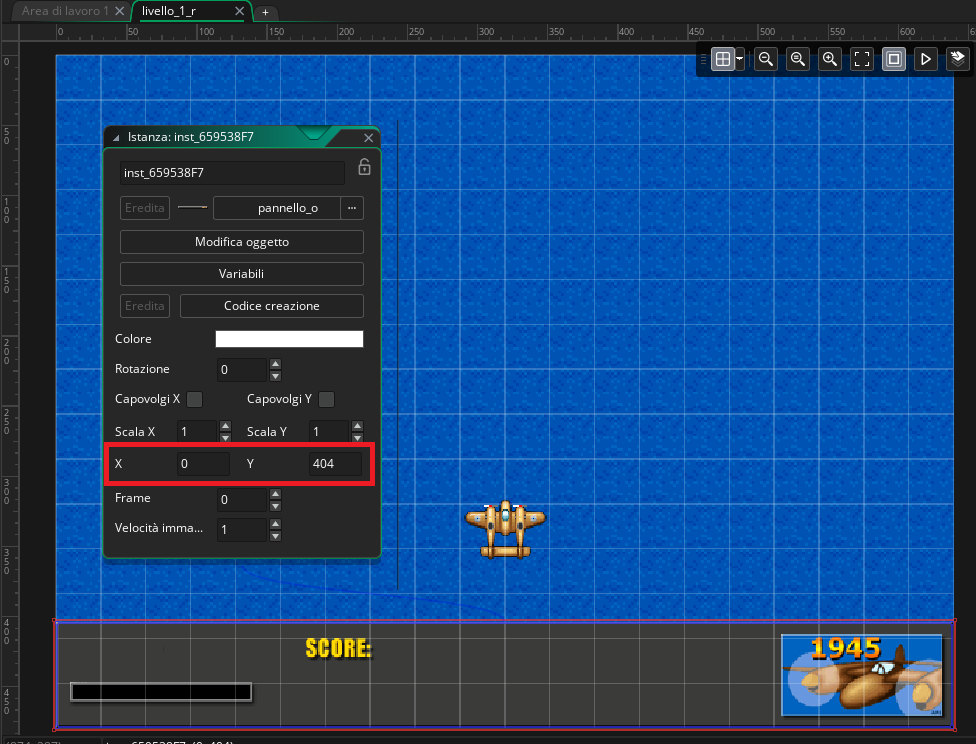
- potremmo inserire l'istanza in un punto qualsiasi della stanza, farci doppio click sopra, aprire l'inspector e modificare le coordinate X e Y. - proviamo questo

Metti 0 nel campo x e 404 nel campo y.
404 deriva da un rapido calcolo:
l'altezza della stanza (480) meno l'altezza dello sprite (76).
Assicurati che l'aereo sia ancora visibile (e non sotto al pannello). Se devi spostarlo ricordati prima di selezionare il layer Aerei.

Oppure seleziona il pulsante Seleziona da qualsiasi livello.
Salva il progetto, ogni tanto è bene farlo.
Avvia il gioco.
Pannello inserito correttamente!
Il movimento dell'aereo
Ora inseriremo i comandi per muovere l'aereo, ma programmeremo fin da subito dei limiti oltre i quali non sarà possibile andare (questo per non fare uscire l'aereo dalla stanza).
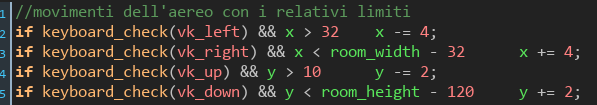
Crea l'evento step per l'oggetto giocatore_o e scrivici questo codice:

Sostanzialmente stiamo scrivendo:
se la freccia sinistra è premuta e la x è maggiore di 32, allora muoviti a sinistra di 4 pixel.
se la freccia destra è premuta e la x è minore della larghezza della stanza meno 32, allora muoviti a destra di 4 pixel.
se la freccia su è premuta e la y è maggiore di 10, allora muoviti in su di 2 pixel.
se la freccia giù è premuta e la y è minore dell'altezza della stanza meno 120, allora muoviti in giù di 2 pixel.
Sentiti libero di modificare questi valori per personalizzare questi movimenti.
Avvia il gioco e divertiti a volare con il tuo aereo!
I proiettili
Ora pensiamo ai proiettili.

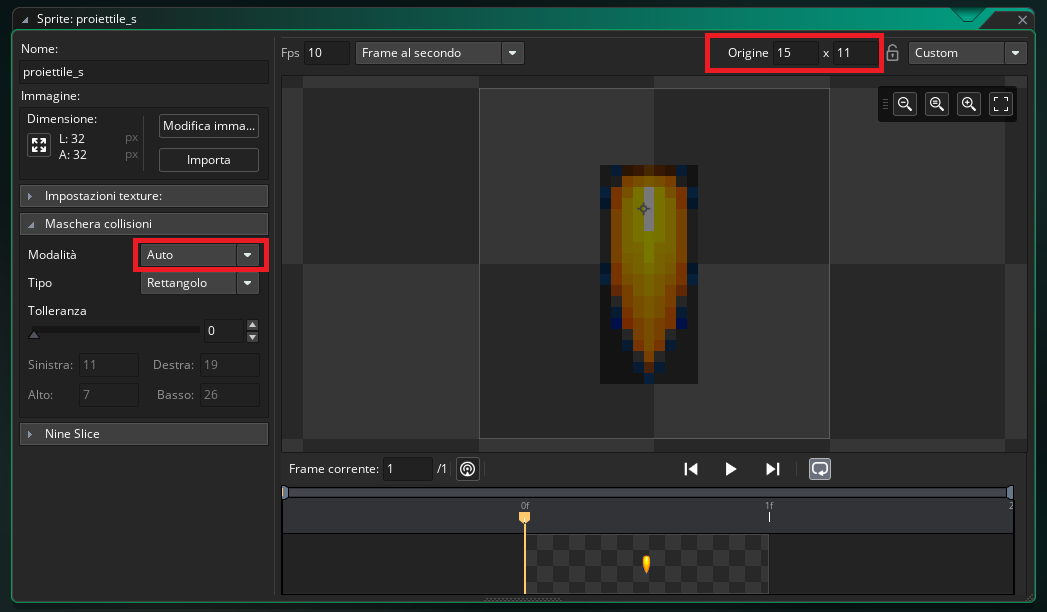
Crea lo sprite proiettile_s utilizzando quest'immagine e crea l'oggetto proiettile_o abbinandogli lo sprite appena creato.
Vai nelle proprietà dello sprite.

Assicurati che la maschera di collisione sia automatica e che l'origine sia ad x = 15 e y = 11.
Apri l'oggetto giocatore_o e nell'evento di creazione scrivi il seguente codice:

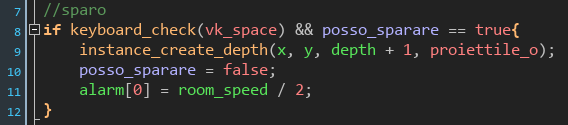
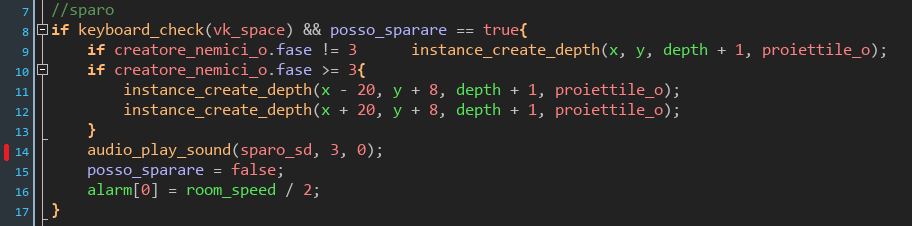
Apri l'evento step e dopo le altre righe già scritte, inserisci questo:

Ed infine crea l'evento alarm[0] ed inseriscici questo:

Ora possiamo sparare massimo ogni mezzo secondo, anche mantenendo premuto il tasto spazio.
Analizziamo la cosa.
Quando il nostro aereo viene creato, inizializziamo una variabile posso_sparare a true (potevamo chiamarla come volevamo ed al posto di true avremmo potuto mettere 1)... quindi possiamo sparare.
Nell'evento step sostanzialmente stiamo scrivendo che se il tasto spazio è mantenuto premuto e la variabile posso_sparare è vera, allora:
- crea l'istanza di un proiettile alle coordinate del nostro aereo (il punto di origine dello sprite dell'aereo e dello sprite del proiettile coincideranno) e con una depth maggiore di 1 rispetto a quella dell'aereo (il proiettile sarà sotto all'aereo).
- setta la variabile posso_sparare uguale a false (al posto di false avremmo potuto mettere 0); quindi attualmente non ci sono più le condizioni per eseguire di nuovo questo blocco di istruzioni.
- imposta l'alarm[0] a mezzo secondo. L'evento step viene letto 60 volte al secondo e room_speed indica questo valore, quindi 60 diviso 2 uguale a 30... dopo 30 step (cioè mezzo secondo) si attiverà l'alarm[0].
Nell'alarm[0] modifichiamo il valore della variabile posso_sparare nuovamente a true; quindi ora ci sono di nuovo le condizioni per poter accedere al blocco di codice di prima (ovviamente se il tasto spazio è mantenuto premuto).
Avvia il gioco e spara! Noterai che i proiettili vengono creati ma ovviamente non si muovono in quanto nel loro codice non c'è nulla.
Rimediamo.
Nell'oggetto proiettile_o crea l'evento di creazione e scrivici:

Così andrà verso l'alto.
Poi crea l'evento altro > esterno stanza e scrivi:

Così il proiettile verrà distrutto appena uscito dalla stanza (questo per risparmiare memoria).
Avvia il gioco e valuta se ti può andare bene la velocità dei proiettili, ovviamente puoi fare modifiche.
Il primo nemico
Questo tipo di nemico arriverà dalla parte alta della stanza, non sparerà e farà danni al nostro aereo solo in caso di scontro diretto.
Crea un nuovo sprite, nominalo nemico1_s ed importa il la seguente immagine:

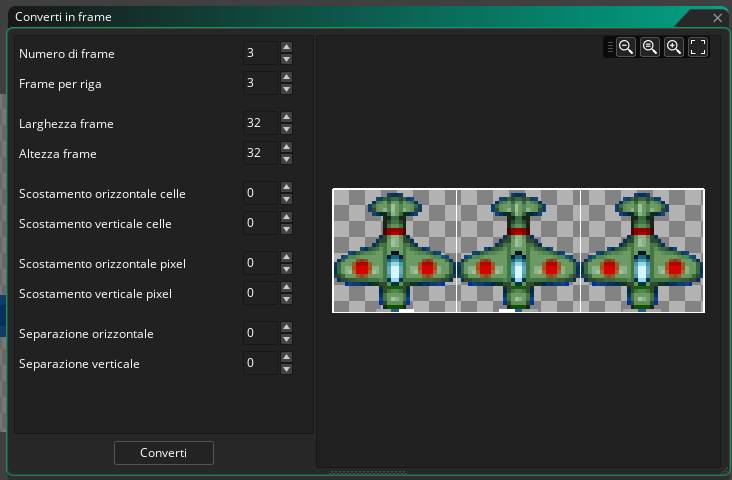
Vai nell'editor delle immagini e, come abbiamo fatto per l'aereo principale, vai nel menù Immagine > Converti in frame

In Frame per riga metti 3 e non dovrebbero servire altre modifiche.
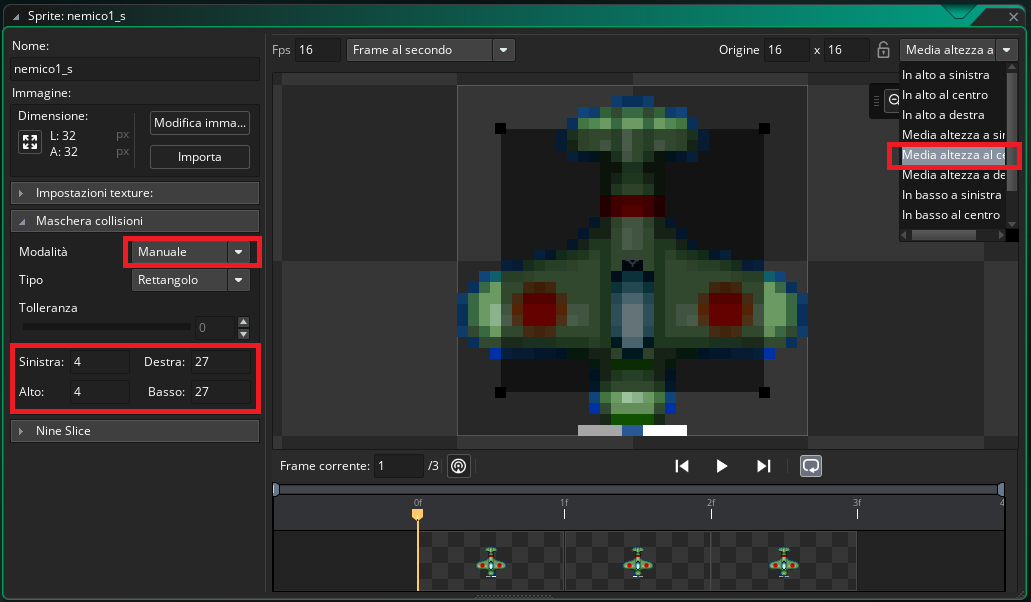
Sempre nell'editor metti a 16 la velocità di animazione (la stessa dell'aereo principale).
Come ultima cosa settiamo l'origine dello sprite e la maschera di collisione.

Metti l'origine dello sprite al centro dell'immagine (c'è un'apposita voce). Visto che l'aereo non spara mettiamo l'origine dove partirà l'esplosione in caso di abbattimento.
Metti la modalità della maschera di collisione in manuale e replica un rettangolo di collisione simile a quello dell'immagine sopra.
Crea un nuovo oggetto nemico1_o ed abbinagli questo sprite.
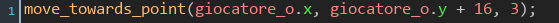
Crea un evento di creazione e scrivici:

Questo farà muovere il nemico verso il basso... ma bisogna prima crearlo.
La creazione dei nemici
Crea un nuovo oggetto creatore_nemici_o senza abbinargli nessuno sprite ed inseriscilo nella stanza nel layer Aerei (in alto a sinistra è comodo, anche se va bene qualunque posizione).
Ora potremmo inventarci un qualsiasi sistema per progredire con fasi di gioco che diventano sempre più difficili; in questo caso faremo che ogni 10 nemici distrutti, aumenti la difficoltà.
Crea un evento di creazione e scrivici:

Qui inizializziamo queste due variabili.
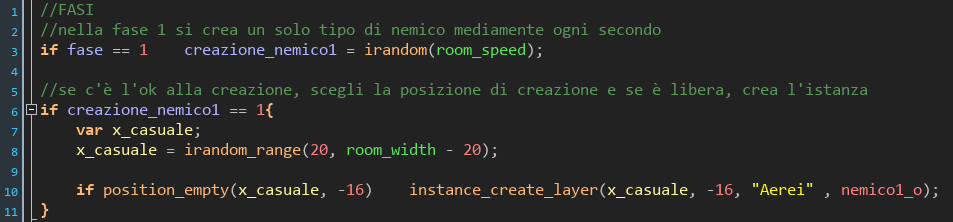
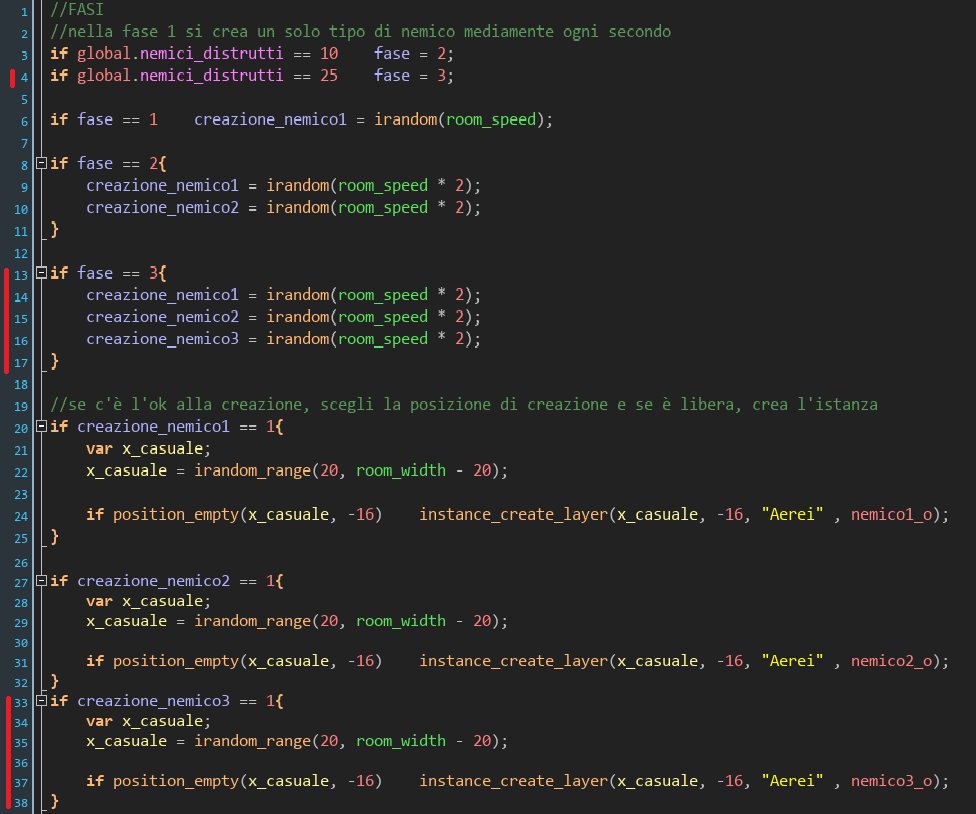
Poi crea l'evento step e scrivi questo codice:

Andiamo ad analizzarlo.
Se la variabile fase è uguale ad 1, la variabile creazione_nemico1 assume un valore casuale intero da 0 a 60 (room_speed) e quindi mediamente ogni secondo questo valore sarà 1.
Quando questo valore sarà 1 verrà letto il blocco di codice sottostante che crea una variabile locale di nome x_casuale e gli abbina un valore casuale intero da 20 a 620 (640 - 20 ovvero room_width - 20); a questo punto controlla che la posizione così definita non collida con nessuna maschera di collisione (quindi con nessun aereo) e se la posizione risulta libera allora crea l'aereo nemico.
Altra cosa da fare, distruggere gli aerei nemici che attraversano la stanza incolumi. Quindi apri l'oggetto nemico1_o, crea l'evento step e scrivi:

Non abbiamo fatto la stessa procedura che abbiamo fatto per i proiettili (cioè distruggerli quando fuori dalla stanza) in quanto, contrariamente a questi ultimi, gli aerei nemici vengono creati fuori dalla stanza e verrebbero distrutti subito dopo la creazione.
Avvia il gioco.
Vite, energia e punteggio
Impostiamo e disegniamo a schermo le vite, una barra dell'energia ed il punteggio.
Prima cosa, inizializziamo delle variabili globali, che sono accessibili da qualsiasi istanza in gioco.
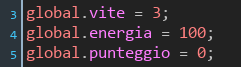
Vai nell'evento di creazione dell'oggetto giocatore_o e aggiungi:

Questi sono i valori iniziali.
Partiamo con le vite. Innanzitutto crea un nuovo sprite, rinominalo vita_s e abbinagli la seguente immagine:

Non importa che modifichi i settaggi, vanno bene quelli predefiniti.
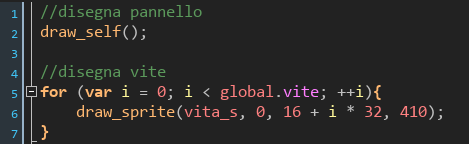
Vai nell'oggetto pannello_o e crea l'evento di disegno (che viene letto 60 volte al secondo, come lo step) e scrivici:

Quando inseriamo un evento di disegno stiamo sostanzialmente dicendo a GameMaker che decidiamo noi cosa disegnare. Quando manca quest'evento GameMaker di default disegna lo sprite abbinato all'oggetto. Quindi se inseriamo un evento di disegno e vogliamo che venga disegnato il relativo sprite, dobbiamo specificarlo con draw_self().
Disegneremo le vite con una piccola icona per ogni vita rimanente; per farlo utilizzeremo un ciclo for.
Un ciclo for si sviluppa all'interno dello stesso step, quindi se si sbaglia qualcosa è possibile bloccare il gioco.
Vediamo questo esempio: viene inizializzata una variabile locale i a 0. A questo punto c'è una condizione, finchè i è minore di global.vite viene eseguito il codice dentro le parentesi graffe; successivamente i viene aumentata di 1 (++i, avremmo potuto scrivere anche i += 1)... e ricomincia la condizione.
In numeri: ipotizziamo di avere 3 vite.
0 è minore di 3? Sì.
Allora disegna lo sprite vita_s alla coordinata x = 16 (16+0*32) e y = 410.
Aumentiamo i di 1.
1 è minore di 3? Sì.
Allora disegna lo sprite vita_s alla coordinata x = 48 (16+1*32) e y = 410.
Aumentiamo i di 1.
2 è minore di 3? Sì.
Allora disegna lo sprite vita_s alla coordinata x = 80 (16+2*32) e y = 410.
Aumentiamo i di 1.
3 è minore di 3? No.
Usciamo dal ciclo.
Avvia il gioco per verificare il risultato.
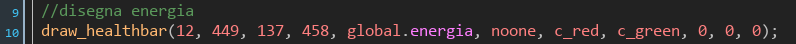
Ora creiamo una barra per l'energia; sempre in quest'evento di disegno aggiungi:

Qui semplicemente abbiamo dato le coordinate per disegnare la barra dell'energia, abbiamo collegato la variabile che contiene il valore che ci interessa e abbiamo scelto il colore della barra piena ed il colore della barra vuota (il colore passerà gradualmente dal verde al rosso man mano che calerà l'energia). Non vedremo ora tutti gli argomenti di questa funzione ma puoi sempre dare un'occhiata al manuale!
Avvia il gioco per verificare il risultato.
Se vuoi vedere al volo come verrà visualizzata la barra con valori più bassi di 100, puoi cambiare il valore della variabile nell'evento di creazione dell'oggetto giocatore_o. Poi ricordati di rimetterlo a 100.
Concludiamo con il punteggio.
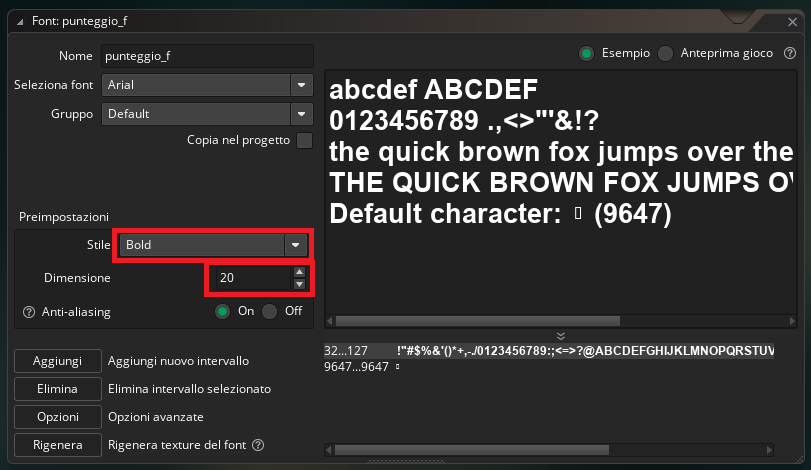
A destra, dove ci sono gli oggetti, gli sprite e le stanze troverai anche i Font... creane uno e rinominalo punteggio_f. Doppio click.

In questo caso abbiamo lasciato invariato il font (Arial) ma lo abbiamo messo in grassetto e abbiamo aumentato la dimensione a 20. Ovviamente puoi scegliere altri font se preferisci.
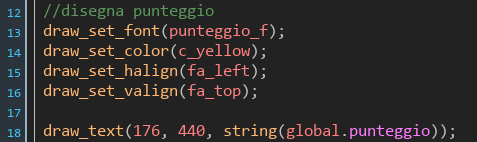
Sempre nello stesso evento di disegno di prima, aggiungi:

Prima di disegnare il punteggio abbiamo impostato il font che abbiamo creato prima, abbiamo scelto il giallo come colore di disegno ed infine abbiamo scelto l'allineamento orizzontale e verticale.
Per disegnare un numero dobbiamo prima trasformarlo in una stringa di testo, ecco il perché di string.
Avvia il gioco per verificare il risultato.
Ora è tutto settato e disegnato ma non c'è nulla che vada a modificare questi valori... per ora.
Le esplosioni
Prima di unire il tutto, creiamo l'ultimo tassello.

Crea un nuovo sprite con l'immagine sopra e rinominalo esplosione_aereo_s.

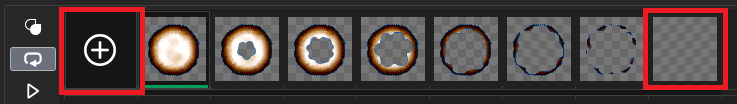
Come già fatto in precedenza con gli sprite degli aerei, crea le sotto immagini dalla strip. A differenza di questi, una volte eseguita l'operazione, aggiungi un frame vuoto in fondo.

Clicca sul + e il frame vuoto verrà creato automaticamente. Questo servirà quando andremo ad inserire un evento di fine animazione dove distruggeremo l'oggetto che la anima; quest'evento si verifica all'ultimo frame e così facendo tutte le sotto immagini con disegnato qualcosa verranno visualizzate.
Dagli una velocità di animazione di 14 (o quella che ti sembra più adatta).
Metti l'origine dello sprite a centro immagine.
Crea un nuovo oggetto e rinominalo esplosione_aereo_o ed abbinaci questo sprite.
Ora segui la stessa identica procedura con la seguente immagine.

Cambierà il numero di frame, la dimensione e la distanza fra le varie immagini.
Prova tu questa volta.
Aggiungi il frame vuoto, setta la velocità di animazione a 14 e centra l'origine dello sprite.
Alla fine dovresti avere uno sprite esplosione_nemici_s ed un oggetto esplosione_nemici_o.
Colpire un nemico con un proiettile
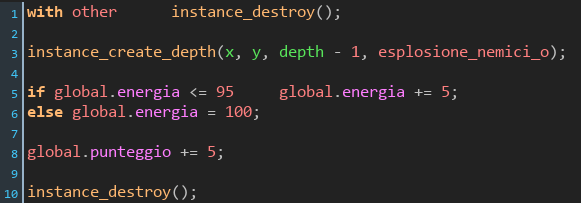
Vai nell'oggetto nemico1_o, crea un evento di collisione con proiettile_o e scrivici:

Analizziamo.
Per prima cosa distruggiamo il proiettile e successivamente creiamo un'istanza dell'oggetto esplosione_nemici_o alle stesse coordinate dell'aereo (hanno entrambi l'origine al centro quindi non servono modifiche) e con la depth minore di 1 (disegnata sopra).
Se l'energia è 95 o meno, l'aumentiamo di 5, altrimenti settiamo l'energia a 100.
Aumentiamo il punteggio di 5.
Distruggiamo l'aereo.
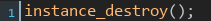
Un'ultima cosa, apri l'oggetto esplosione_nemici_o, crea un evento di fine animazione (lo trovi in altro) e scrivici:

In questo modo l'oggetto che visualizza l'esplosione si distruggerà appena finita l'animazione.
Ora fai partire il gioco e divertiti a distruggere qualche aereo!
Scontro fra aerei
Attualmente il nostro aereo non può perdere energia... rimediamo.
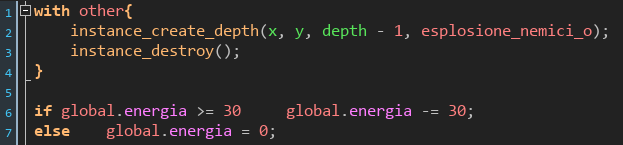
Vai nell'oggetto giocatore_o, crea un evento di collisione con nemico1_o e scrivici:

Per prima cosa creiamo l'esplosione del nemico e lo distruggiamo.
Poi, se l'energia è uguale o maggiore di 30, scaliamo 30 dal valore dell'energia, altrimenti impostiamo l'energia a 0.
Attualmente non succede nulla con l'energia a 0, quindi puoi tranquillamente testare il gioco senza rischi (fatti pure colpire dagli aerei e spara per recuperare energia).
Togliere le vite
Adesso facciamo in modo di far funzionare il sistema delle vite.
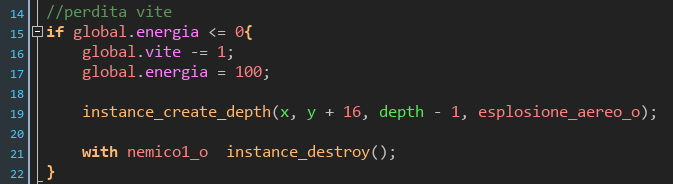
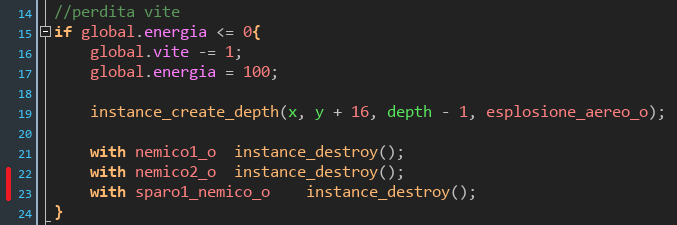
Vai nell'evento step dell'oggetto giocatore_o ed aggiungi:

Quindi, se l'energia è minore o uguale a 0 (mettiamo anche il minore di zero in quanto se per qualche svista l'energia dovesse andare sotto lo 0, il blocco di codice successivo verrebbe comunque letto), togliamo una vita, rimettiamo l'energia a 100, creiamo un oggetto esplosione_aereo_o (da notare la modifica alla y per centrare l'espolosione sull'aereo) ed infine distruggiamo tutte le istanze esistenti dell'oggetto nemico1_o (così liberiamo il cielo).
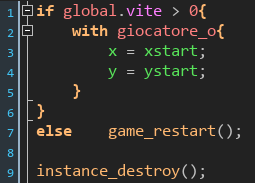
A questo punto apri l'oggetto esplosione_aereo_o, crea un evento di fine animazione e scrivici:

Qui controlliamo se le vite sono maggiori di 0, se sì, spostiamo le coordinate dell'aereo al punto di partenza, se no, riavviamo il gioco (questo è provvisorio, poi faremo di meglio). Infine distruggiamo l'oggetto per evitare che l'esplosione si ripeta all'infinito.
Avvia il gioco e comincia a perdere delle vite.
Isole
Inseriamo un elemento di sfondo ai soli fini visivi. Le isole!
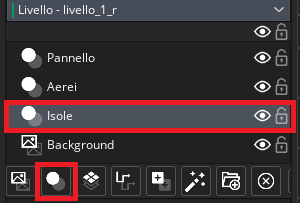
Per prima cosa crea un nuovo livello di istanza, fai in modo che sia fra il layer Background ed il layer Aerei (eventualmente puoi trascinarlo nella posizione giusta) e rinominalo Isole.

Poi crea 3 sprite utilizzando le seguenti 3 immagini e settane l'origine al centro.
Modifica la maschera di collisione in modalità Immagine intera.

isola1_s

isola2_s

isola3_s
Ora crea un oggetto isola_o (non importa che gli attribuisci uno sprite).
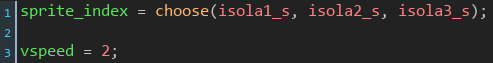
Nel suo evento di creazione scrivi:

Quindi appena creato l'oggetto, viene abbinato uno sprite casuale fra i 3 che abbiamo creato prima e poi gli viene data una velocità verticale verso il basso di 2 pixel per ogni step di gioco (la stessa velocità del mare ovviamente).
Ora creiamo le isole.
Apri l'oggetto creatore_nemici_o (ebbene sì, oltre ai nemici facciamogli creare anche le isole) e nel suo evento di creazione aggiungi:

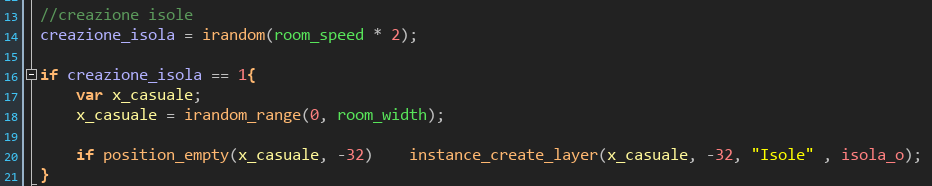
Nell'evento step aggiungi:

In maniera similare a come abbiamo fatto per il nemico, se la posizione non è occupata, mediamente ogni 2 secondi creiamo un'isola nel layer Isole fuori dallo schermo in alto (tenendo conto delle dimensioni dello sprite).
Come ultima cosa dobbiamo distruggere le isole quando superano tutta la stanza.
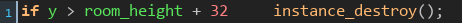
Torna nell'oggetto isola_o, aggiungi un evento step e scrivici:

Ora avvia il gioco e valuta il risultato.
Il secondo nemico
Attualmente il gioco funziona ma è abbastanza monotono; creiamo un secondo nemico che sparerà dritto davanti a sé.
Utilizzando la seguente immagine crea un nuovo sprite nemico2_s utilizzando la stessa procedura che hai usato per nemico1_s e impostane le stesse caratteristiche (velocità di animazione, origine e maschera di collisione).

Siccome il comportamento di quest'oggetto sarà molto simile a nemico1_o, clicca con il tasto destro del mouse su quest'ultimo e seleziona la voce Duplica.
Otterremo così una copia dell'oggetto, cambia il nome in nemico2_o ed abbinagli lo sprite nemico2_s.
L'unica modifica da fare è nell'evento di collisione con il proiettile: invece di aumentare il punteggio di 5, aumentalo di 10.
Ora creiamo il proiettile con questa immagine.

Rinomina lo sprite sparo1_nemico_s, metti l'origine al centro e lascia la maschera di collisione automatica.
A questo punto crea l'oggetto sparo1_nemico_o e abbinagli questo sprite.
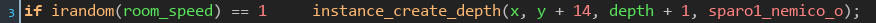
Nello step di nemico2_o inserisci questo:

Mediamente ogni secondo viene creato un proiettile.
Ora vai sull'oggetto sparo1_nemico_o, nell'evento di creazione scrivi:

Abbiamo impostato la velocità del proiettile.
Nell'evento di fuori uscita dalla stanza (lo trovi in Altro) scrivi:

Distruggiamo il proiettile se esce dalla stanza.
Ora vai nell'elenco degli eventi dell'oggetto giocatore_o, clicca con il tasto destro nell'evento di collisione con nemico1_o, selezione Duplica e nel menù successivo scegli nemico2_o.
Così facendo abbiamo copiato il codice da un evento all'altro.
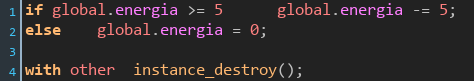
Sempre qui inserisci un altro evento di collisione con sparo1_nemico_o e scrivi:

Quindi sottraiamo 5 all'energia e distruggiamo il proiettile.
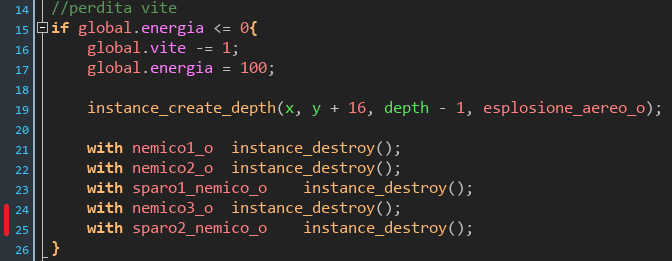
Infine modifica il blocco di codice nell'evento step dell'oggetto giocatore_o come segue (aggiungendo le linee di codice dove c'è la linea rossa):

In questo modo quando si perde una vita, anche il secondo nemico e relativi proiettili, vengono distrutti.
Ora funziona tutto ma gli aerei non vengono creati. Cambiamo fase!
Cambio fase di gioco
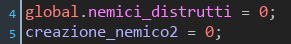
Per prima cosa vai nell'evento di creazione dell'oggetto creatore_nemici_o ed aggiungi:

Creiamo una variabile globale che terrà il conto dei nemici distrutti sparandogli e una variabile per creare il secondo nemico.
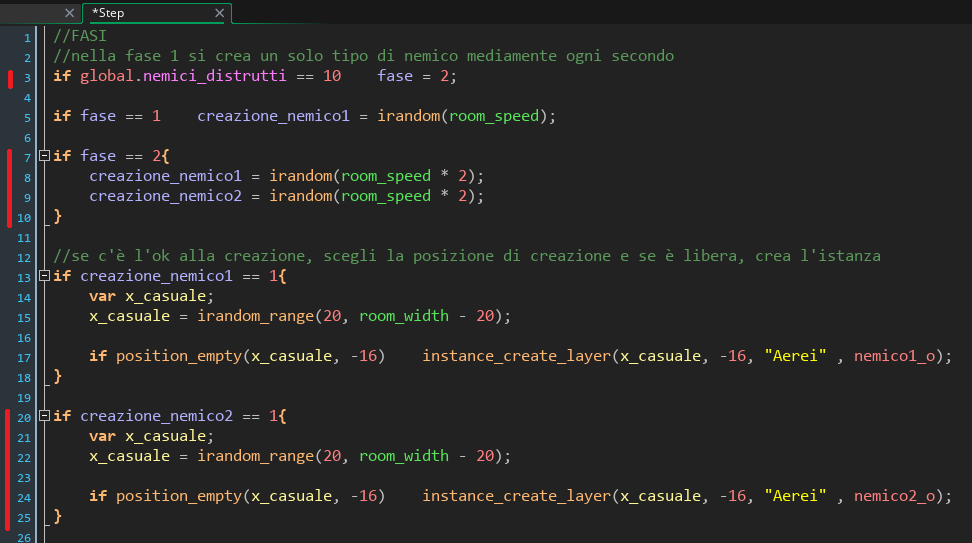
Sempre nello stesso oggetto, modifica come segue l'evento step (aggiungi il codice con la linea rossa a fianco).

Quando la variabile globale nemici_distrutti sarà uguale a 10, passa alla fase 2.
In questa fase mediamente ogni 2 secondi viene creato un nemico1 e un nemico2 (quindi la frequenza complessiva rimane identica alla prima fase).
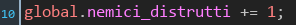
Per far aumentare la variabile globale nemici_distrutti, vai su nemico1_o ed aggiungi nell'evento di collisione con l'oggetto proiettile_o il seguente codice:

Aggiungi questo codice anche nello stesso evento dell'oggetto nemico2_o.
Finalmente puoi provare il gioco. Distruggi 10 nemici e divertiti con la seconda fase!
Il terzo nemico
Rendiamo ancora più vario il gioco aggiungendo un terzo nemico nella terza fase. Questo nemico arriverà dall'alto e sparerà direttamente contro il nostro aereo.
Utilizzando la seguente immagine crea un nuovo sprite nemico3_s utilizzando la stessa procedura che hai usato per i precedenti due nemici e impostane le stesse caratteristiche (velocità di animazione, origine e maschera di collisione).

Siccome il comportamento di quest'oggetto sarà molto simile a nemico2_o, clicca con il tasto destro del mouse su quest'ultimo e seleziona la voce Duplica.
Otterremo così una copia dell'oggetto, cambia il nome in nemico3_o ed abbinagli lo sprite nemico3_s.
Ci sono due modifiche da fare, una è nell'evento di collisione con il proiettile: invece di aumentare il punteggio di 10, aumentalo di 20.
L'altra modifica la faremo fra poco (creeremo un diverso tipo di proiettile).
Ora creiamo questo nuovo tipo di proiettile con questa immagine.

Rinomina lo sprite sparo2_nemico_s, metti l'origine al centro e lascia la maschera di collisione automatica.
A questo punto crea l'oggetto sparo2_nemico_o e abbinagli questo sprite.
Ora completiamo la modifica lasciata in sospeso. Vai nello step di nemico3_o e sostituisci sparo1_nemico_o con sparo2_nemico_o.
Mediamente ogni secondo viene creato un proiettile.
Ora vai sull'oggetto sparo2_nemico_o, nell'evento di creazione scrivi:

Abbiamo impostato la direzione del proiettile verso il centro del nostro aereo e la velocità di movimento.
Sempre in quest'oggetto, crea l'evento di fuori uscita dalla stanza (lo trovi in Altro) e scrivici:

Così distruggiamo questi proiettili una volta fuori dalla stanza.
Ora vai nell'elenco degli eventi dell'oggetto giocatore_o, clicca con il tasto destro nell'evento di collisione con nemico2_o, selezione Duplica e nel menù successivo scegli nemico3_o.
Così facendo abbiamo copiato il codice da un evento all'altro.
Stessa procedura per la collisione con il proiettile.
Clicca con il tasto destro nell'evento di collisione con sparo1_nemico_o, selezione Duplica e nel menù successivo scegli la collisione con sparo2_nemico_o.
Ora dobbiamo cambiare fase e creare questi aerei.
Per prima cosa vai nell'evento di creazione dell'oggetto creatore_nemici_o ed aggiungi:

Sempre nello stesso oggetto, modifica come segue l'evento step (aggiungi il codice con la linea rossa a fianco).

Dopo 25 aerei distrutti passiamo alla fase 3. In questa fase aumentiamo del 50% la creazione degli aerei nemici.
Come ultima cosa modifica l'evento step dell'oggetto giocatore_o come segue (aggiungendo le due righe segnate in rosso):

Così eliminiamo il terzo nemico ed i suoi proiettili quando si perde una vita.
Ora puoi testare il gioco. Se vuoi testare direttamente la fase 3 senza perdere tempo nelle altre fasi, puoi andare nell'evento di creazione dell'oggetto creatore_nemici_o e modificare il valore della variabile globale nemici_distrutti da 0 a 25 (poi ricordati di rimetterlo a 0).
Più potenza di fuoco
Facciamo in modo che il nostro aereo aumenti la sua potenza di fuoco con l'avanzamento delle fasi di gioco.
Vogliamo che le prime due fasi rimangano invariate con un solo sparo centrale, che nella terza fase ci siano solo due spari dalle ali e dalla quarta fase (che non abbiamo ancora programmato, ma che programmeremo) ci siano contemporaneamente sia lo sparo centrale che i due delle ali.
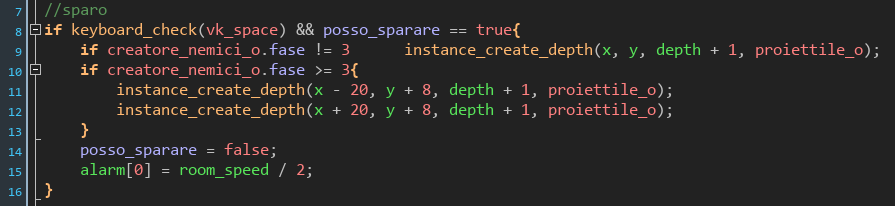
Vai nell'evento step dell'oggetto giocatore_o e modifica la parte di codice riguardante lo sparo come segue:

Quindi, invece di sparare sempre e solo un colpo centrale, inseriamo delle condizioni. Se siamo in una fase diversa dalla fase 3 (1, 2, 4, ecc...) crea un proiettile centrale. Se siamo in una fase maggiore o uguale a 3 (3, 4, ecc...) crea due proiettile dalle ali. Ecco che abbiamo ottenuto quello che volevamo.
Testa pure il gioco mettendo direttamente le fasi che ti interessa verificare.
Il quarto nemico
Aggiungiamo un quarto ed ultimo nemico nella quarta fase. Questo nemico arriverà dal basso e sparerà dritto davanti a sé.
Utilizzando la seguente immagine crea un nuovo sprite nemico4_s utilizzando la stessa procedura che hai usato per i precedenti tre nemici e impostane le stesse caratteristiche (velocità di animazione, origine e maschera di collisione).

Siccome il comportamento di quest'oggetto sarà molto simile a nemico3_o, clicca con il tasto destro del mouse su quest'ultimo e seleziona la voce Duplica.
Otterremo così una copia dell'oggetto, cambia il nome in nemico4_o ed abbinagli lo sprite nemico4_s.
Ci sono delle modifiche da fare.
La prima è nell'evento di creazione, modifica il valore di vspeed da 2.5 a -2.5.
La seconda è nell'evento step, modifica y > room_height + 16 con y < -16.
La terza è sempre nell'evento step, nella creazione dello sparo sostituisci y + 14 con y - 14.
La quarta è ancora nell'evento step nella creazione dello sparo, ma la modifica la faremo fra poco (creeremo un diverso tipo di proiettile).
La quinta è nell'evento di collisione con il proiettile: invece di aumentare il punteggio di 20, aumentalo di 40.
Ora creeremo questo nuovo tipo di proiettile.
Siccome il comportamento di quest'oggetto sarà molto simile a sparo1_nemico_s, clicca con il tasto destro del mouse su quest'ultimo e seleziona la voce Duplica.
Otterremo così una copia dell'oggetto, cambia il nome in sparo3_nemico_s. Lo sprite abbinato è già sprite sparo1_nemico_s, e va bene così (stiamo riciclando uno sprite).
L'unica modifica da fare è nell'evento di creazione: cambia il valore della variabile vspeed da 3.5 a -3.5.
Ora completiamo la modifica lasciata in sospeso. Vai nello step di nemico4_o e sostituisci sparo1_nemico_o con sparo3_nemico_o.
Adesso vai nell'elenco degli eventi dell'oggetto giocatore_o, clicca con il tasto destro nell'evento di collisione con nemico3_o, selezione Duplica e nel menù successivo scegli nemico4_o.
Stessa procedura per la collisione con il proiettile.
Clicca con il tasto destro nell'evento di collisione con sparo2_nemico_o, selezione Duplica e nel menù successivo scegli la collisione con sparo3_nemico_o.
Ora dobbiamo cambiare fase e creare questi aerei.
Per prima cosa vai nell'evento di creazione dell'oggetto creatore_nemici_o ed inizializza una nuova variabile: creazione_nemico4 = 0;
Sempre nello stesso oggetto, modifica come segue l'evento step (aggiungi il codice con la linea rossa a fianco).

Dopo 45 aerei distrutti passiamo alla fase 4. In questa fase raddoppiamo la creazione degli aerei nemici rispetto ad inizio gioco.
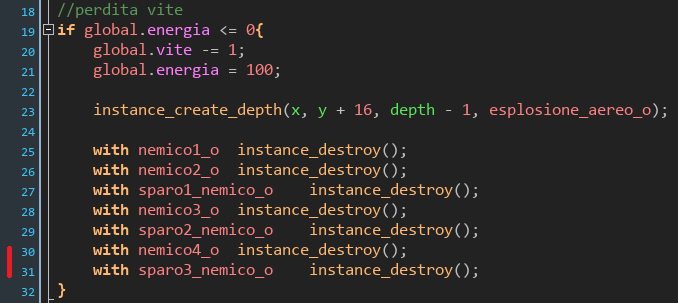
Come ultima cosa modifica l'evento step dell'oggetto giocatore_o come segue (aggiungendo le due righe segnate in rosso):

Così eliminiamo il quarto nemico ed i suoi proiettili quando si perde una vita.
Ora puoi testare il gioco. Se vuoi testare direttamente la fase 4 senza perdere tempo nelle altre fasi, puoi andare nell'evento di creazione dell'oggetto creatore_nemici_o e modificare il valore della variabile globale nemici_distrutti da 0 a 45 (poi ricordati di rimetterlo a 0).
Sempre più nemici!
Se sei un bravo giocatore, ti accorgerai che anche nella quarta fase è possibile rimanere in vita senza grossi problemi. Quindi, mantenendo le stesse tipologie di nemici, andiamo ad aumentarne progressivamente il numero.
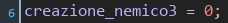
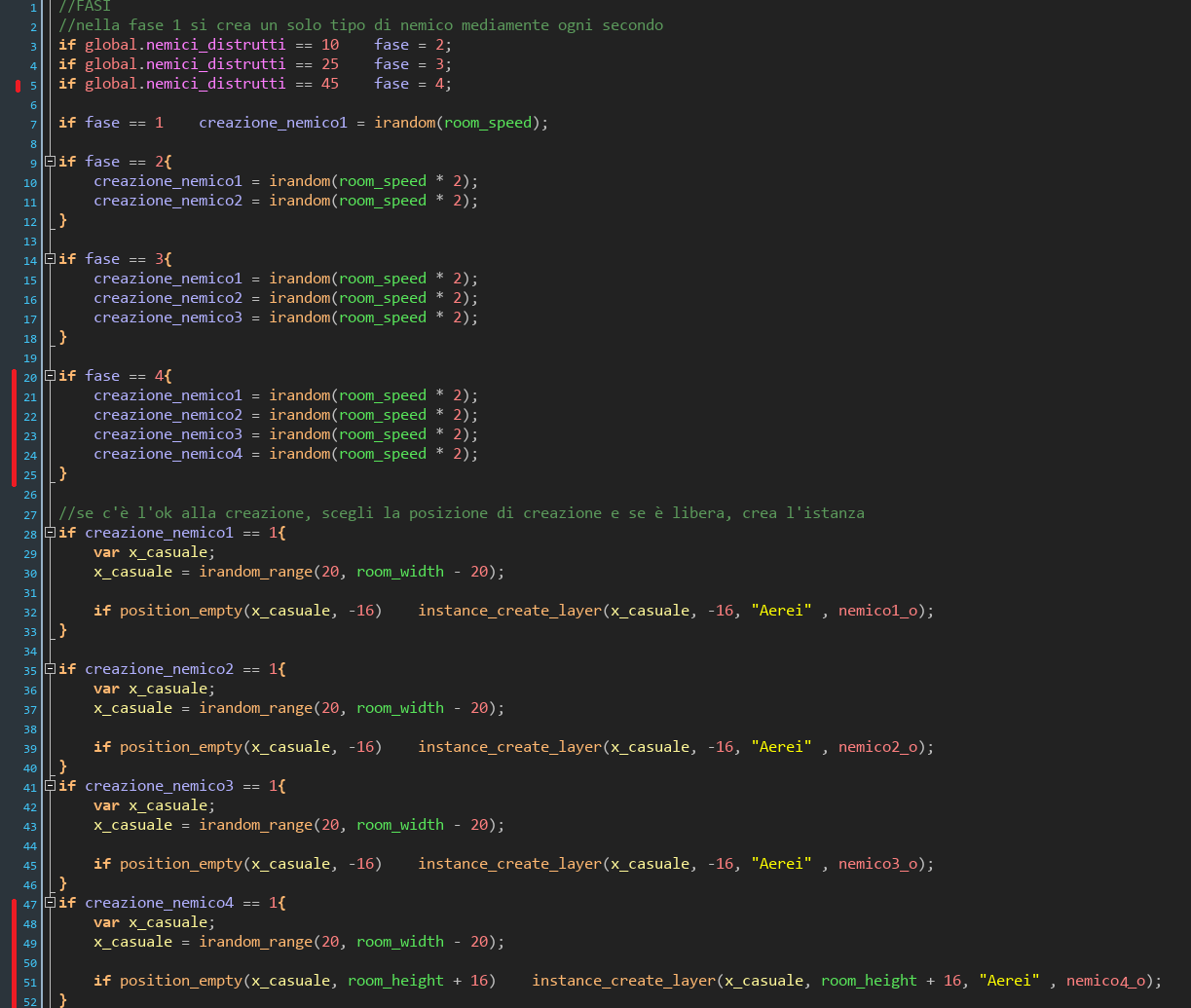
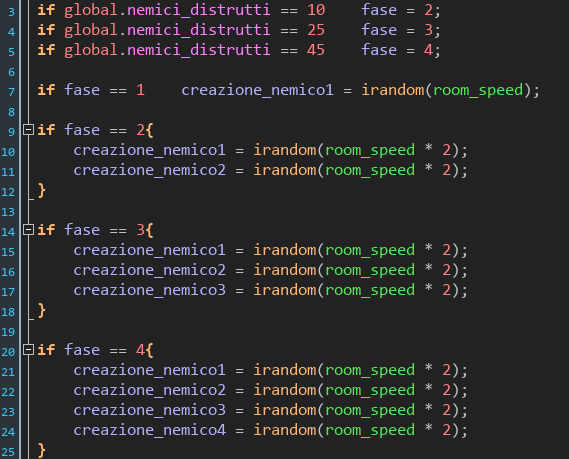
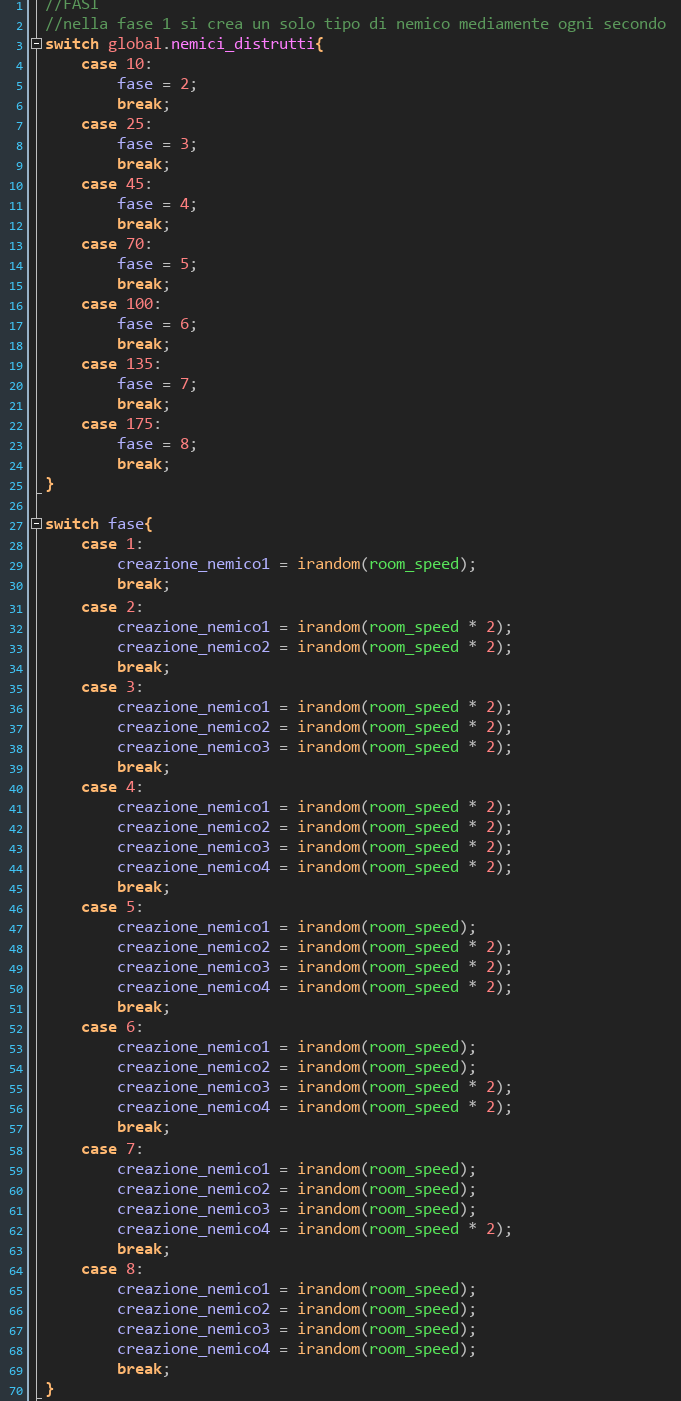
Vai nell'evento step dell'oggetto creatore_nemici_o. Sostituisci tutto questo codice:

con quest'altro codice:

Al posto dei vari if inseriamo lo switch, il quale non fa altro che confrontare i valori di una variabile ed in base a quello esegue le varie azioni.
Le prime quattro fasi sono identiche a prima. Nella quinta creiamo il primo nemico mediamente ogni secondo invece che ogni due e così via, ogni fase facciamo lo stesso anche con i nemici successivi fino ad avere ogni nemico che viene creato mediamente ogni secondo.
Avvia il gioco e divertiti!
Gli effetti audio
Tutto bello ma un po' troppo silenzioso... inseriamo un po' di rumore!
Per gli effetti audio hai più opzioni: puoi scaricare dei suoni gratuiti in rete e magari modificarli, puoi scaricare programmi per creare questi effetti oppure puoi crearli anche direttamente on-line.
Nella nostra pagina delle risorse puoi trovare molte opzioni.
Game Maker supporta mp3, ogg e wav (per gli effetti audio meglio wav, per le colonne sonore meglio ogg o mp3).
Per ora ci serve una esplosione ed uno sparo. Recuperali.
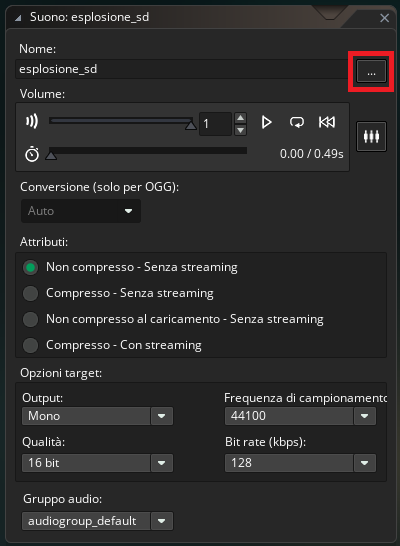
A destra, dove ci sono tutte le risorse, troverai una cartella vuota per l'audio, crea una nuova risorsa e rinominala esplosione_sd, apri l'editor.

Con il tasto in alto a destra carica il file dell'esplosione ed ascoltalo con i classici pulsanti poco sotto. Assicurati che gli attributi siano impostati su "Non compresso - Senza streaming", opzione adatta agli effetti audio.
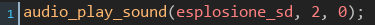
Crea l'evento di creazione dell'oggetto esplosione_nemici_o e scrivi:

Fai la stessa identica cosa con l'oggetto esplosione_aereo_o.
Vediamo il secondo ed il terzo argomento di questa funzione; il secondo è la priorità (un numero arbitrario da 0 a salire, maggiore è il numero e maggiore sarà la priorità del suono ad essere riprodotto - potremmo fare "priorità colonna sonora" = 1, "priorità esplosione" = 2 e "priorità sparo" = 3), mentre il terzo indica se riprodurre il suono in loop (1) o no (0).
Prova il gioco.
Ora inseriamo l'audio per lo sparo del nostro aereo.
Crea una nuova risorsa audio e rinominala sparo_sd.
Visto che ora hai più di un suono potresti avere la necessità di bilanciare i volumi fra i suoni in maniera che non ce ne sia uno troppo basso rispetto all'altro.
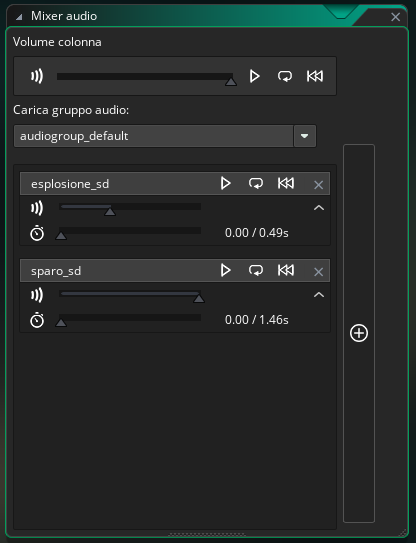
Nel menù in alto vai su Strumenti > Mixer Audio, dove c'è "Carica gruppo audio" seleziona audiogroup_default e compariranno i due effetti audio.

Ascoltali entrambi e, se lo ritieni necessario, modifica i volumi.
Ora vai nell'evento step dell'oggetto giocatore_o e nella parte dello sparo aggiungi la linea di codice segnata in rosso.

Avvia il gioco e verifica che ti soddisfi il bilanciamento dei due suoni.
La musica di sottofondo
Aggiungiamo un po' di musica!
Crea una nuova risorsa audio, rinominala musica_livello_1_sd e carica il brano che hai scelto. Essendo una musica di sottofondo seleziona "Compresso - Con streaming".
Con il sistema visto prima controlla se i volumi fra gli effetti sonori e la musica di sottofondo sono bilanciati.
Nell'evento creazione dell'oggetto creatore_nemici_o aggiungi questa linea di codice:

Abbiamo aggiunto una musica in loop con bassa priorità di esecuzione.
Sempre nello stesso oggetto, crea un nuovo evento Altro > Fine stanza e scrivici:

Avvia il gioco!
Il videogioco in sé è finito ma inizia e finisce un po' troppo bruscamente.
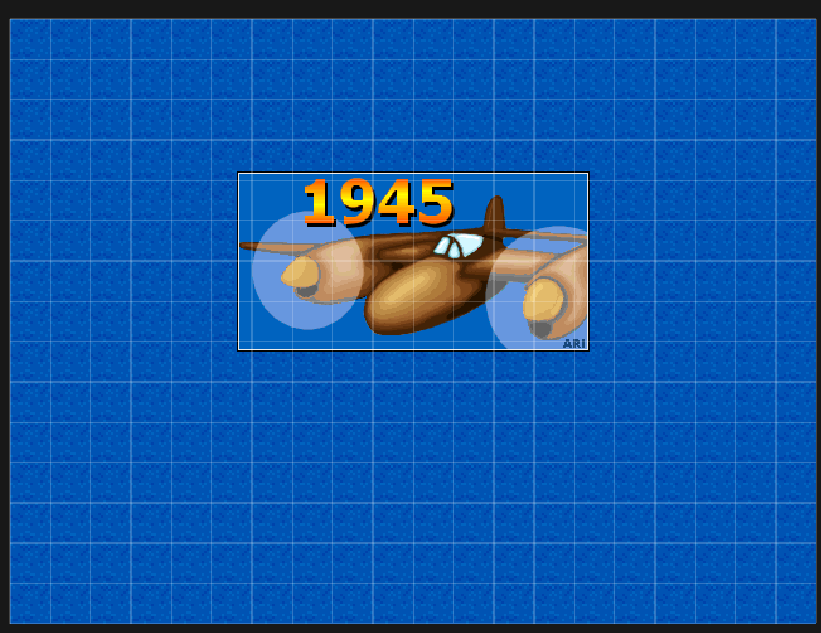
La pagina iniziale
Prima di far partire il gioco, vogliamo inserire una schermata in maniera da far scegliere al giocatore quando iniziare a giocare.
Nell'editor delle risorse a destra, crea una nuova stanza, rinominala schermata_iniziale_r, metti le dimensioni della stanza a 640x480 pixel.
A questo punto, come hai già fatta per l'altra stanza, seleziona il layer Background, imposta come immagine di sottofondo il mare e seleziona le caselle per ripetere lo sprite sia in orizzontale che in verticale.
Ora abbiamo lo stesso sfondo del livello di gioco.
Modifica il nome del layer Instances in Logo.
Crea un nuovo sprite, rinominalo logo_s, metti l'origine al centro ed abbinagli quest'immagine:

Crea un nuovo oggetto, rinominalo logo_o, abbinagli lo sprite appena creato ed inseriscilo poco più in alto rispetto al centro della stanza selezionando prima il layer Logo.

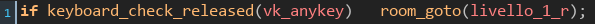
Crea l'evento step e scrivici:

Appena rilasciamo un qualunque tasto ci spostiamo dalla stanza attuale a quella di gioco.
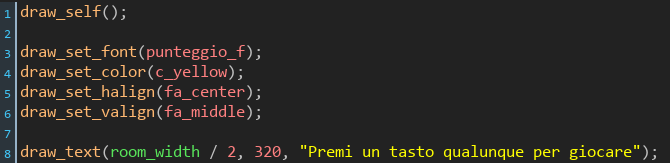
Ora crea l'evento di disegno e scrivi:

Disegniamo il logo, settiamo tutte le impostazioni per il testo e scriviamo una frase.
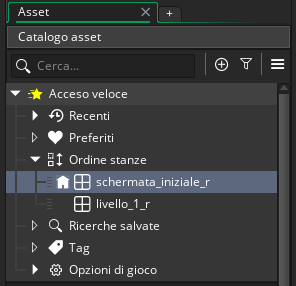
Avendo più di una stanza dobbiamo indicare quale deve essere visualizzata per prima.

In alto a destra, ci sono una serie di voci, apri Ordine stanze e trascina la stanza schermata_iniziale_r al di sopra di livello_1_r, (il simbolo della casetta indica la prima stanza).
A questo punto puoi testare avviando il gioco.
La pagina finale
A fine partita vogliamo mostrare i punteggi ottenuti dal giocatore.
Nell'editor delle risorse a destra, crea una nuova stanza, rinominala punteggi_r, metti le dimensioni della stanza a 640x480 pixel.
A questo punto, come hai già fatta per le altre due stanze, selezione il layer Background, imposta come immagine di sottofondo il mare e seleziona le caselle per ripetere lo sprite sia in orizzontale che in verticale.
Ora abbiamo lo stesso sfondo delle altre stanze.
Modifica il nome del layer Instances in Punteggi.
Crea un nuovo oggetto e rinominalo punteggi_o (non sarà necessario nessuno sprite). Inseriscilo nel layer Punteggi della stanza appena creata (in alto a sinistra è un buon posto).
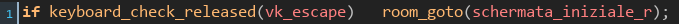
In quest'oggetto crea un evento step e scrivi:

Appena rilasciamo il tasto ESC ci spostiamo dalla stanza attuale a quella iniziale.
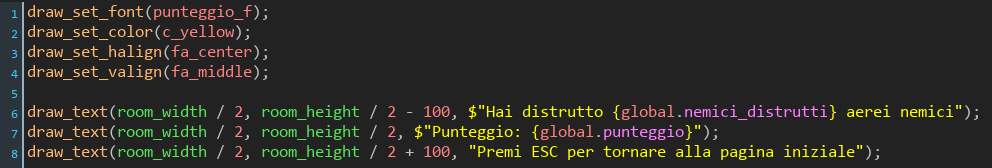
Ora crea l'evento di disegno e scrivi:

Impostiamo i parametri per i testi e scriviamo tre differenti righe: le prime due all'interno del testo scrivono il valore di due diverse variabili, la terza è semplice testo.
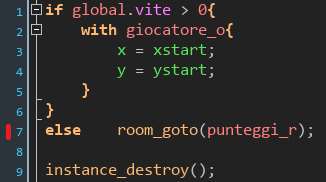
Come ultima cosa apri l'oggetto esplosione_aereo_o e vai nell'evento di fine animazione. Al posto di game_restart fai la modifica come da linea rossa.

Adesso il gioco è finito!
Avvialo e divertiti!
Ovviamente puoi modificare il gioco a tuo piacimento aggiungendo nuovi elementi.
Alla prossima guida.